 |
privacy |
||||||||||||||||||||||||||||||||||||
|
Welcome to Orcmid's Lair, the playground for family connections, pastimes, and scholarly vocation -- the collected professional and recreational work of Dennis E. Hamilton
Blog Feed Recent Items The nfoCentrale Blog Conclave nfoCentrale Associated Sites |
2010-04-08Don’t You Just Hate It When …… You visit a site, create a comment, and
… You attempt to register at a site, and
… They prefill a form with your user name or e-mail address
… They will take an OpenId
… They insist on inviting your automatic Disqus logon if the cookie is spotted
… You can’t find your password and you seek their help
You may notice that I have stopped using Technorati tags, since they seem to have no effect whatsoever and I haven’t figured out how to have them make a difference with any alternative source of tags. I should figure out de.licio.us, I suppose, except in that case I should first figure out why my de.licio.us feed has stopped. I also use categories, well no … I use Blogger Labels which are sort of like categories except it is hard to find out what they are and place a current list and links on my sidebar. Blogger backlinks and Blogger labels remind me of the propensity of some Microsoft developer types to do-it-their-way when there is already an established practice out there. Yes, developers just want to have fun. But inflicting their NIH syndrome on the rest of us is not OK. Go do that in the privacy of your own home, please. For the labels, I think I will periodically post a message that simply goes into every category I have used (Windows Live Writer knows what they are), so I can remind myself not to make up more and maybe even prune the list where I tend to always use multiple labels in combination. Aren’t you happy that I have spiffed up this blog to the point that it serves as an invitation to my regular blogging on whatever strikes my fancy in the moment? Just wait, there are five more blogs and I have a great deal of pent-up blogging from my 18 months nose-down in document-standards work. Labels: confirmable experience, software usability, system incoherence, trustworthiness 2010-04-07Blog Template Unification: Template TrickinessIn Orcmid's Lair: February Frights Redux: Unification for Creative Destruction, I commented that I am in a death match between decline of my web-development machine and May 1, 2010, when when Blogger ceases publishing via FTP to my own domain and hosting service. The laptop is now on life support and, so far, has not entered a vegetative state. But it can't sit up and stand on its own any longer. Meanwhile, I have been working to unify my Blogger templates around one single "classic" layout. That has been interesting. Testing Without Ruining the BlogFor dressing-up the sidebar and tidying up some aspects of the blog posts, I was able to confirm template changes using the template-preview provisions of Blogger. Straightening Out the Archive StructureIt became trickier when I decided that each blog's archives should be in a separate folder. Orcmid's Lair wasn't done that way. Its archive pages were at the same level in the blog folder as the main page and some supporting items. Fortunately, I discovered that the archive-list pull-down would automatically change to reflect the new location once I said archives should go into a separate sub-folder. Then all I had to do was move the existing archive pages to the sub-folder to make the pull-down be true. I now must remember to republish those few pages that have an older version of the pull-down. In this case, the blog is a little-bit broken, but easily fixed. Being Conditional About CommentsThe next tricky business was creating more cases that were conditional on which page was being generated. In the past, I had full comments show up everywhere there is a copy of the related post. I decided to simplify and have comment detail only on the individual post pages. The version of an article on the main blog page, and in archives, provides a count and a link, but no comment content. This became tricky to test because the template preview mechanism only shows what happens to the main page. To see what happens to posts, I must install the template and create a post or repost to see the effect on the individual post itself. I can cause a repost, usually, by adding a comment to the post. If necessary, I can also change the conditionality to see what everything on the main page, but that is not a complete verification. And Then There’s BacklinkingEven trickier was seeing how support for links would work. Blogger has a feature called backlinking that will report about other blogs that link to this one. I don’t think it is exactly a track-back mechanism. I'm also not not sure how it works for blogs that are published via FTP. To test whether backlinking is operating, despite Blogger indicating that my blog is backlink-enabled, I need to create a blog post that links to another of mine, and see what happens. That is the provocation for this particular post. Also, I am using the BlogThis! pop-up that is provided if the "Create a Link" link is followed from one of my blog posts. This seems to be one way for Blogger to notice that a link to a Blogger-generated post is being made. Once this post is up, I can also recall it into Windows Live Writer and see whether I could have done it from there too. Next AttemptWell, BlogThis! does an awful formatting job. I recalled the post into Windows Live Writer to touch it up as well as see if there is any special indication that this post is linking to another. I don’t see anything. I’ll repost now and then see if I have to publish from Blogger itself to have backlinking be noticed. Oh, and By the WayWhile I have been rooting around in tweaking the individual blog items and how comments and backlinks appear, I noticed another problem. The permalinks on comments don’t work. I have attempted to use an alternative way for creating the backlink, but there is something not happening. I will have to look at the source-code of the generated HTML pages to figure this one out. 2010-04-03February Frights Redux: Unification for Creative DestructionTechnorati Tags: Blogger, computer upgrades, web development, blog authoring, Tablet PC, Windows 7, mobile working, Windows Home Server I have moved from February Frights to April Insecurity. Here’s an update on the items that I had on my plate:
Labels: computers and internet, confirmable experience, web site construction 2010-02-02The February Frights BeginTechnorati Tags: Blogger, computer upgrades, web development, blog authoring, Tablet PC, Windows 7, mobile working, Windows Home Server My computer infrastructure seems to be falling apart. February is going to be the month in which I have to fix it. I always fear infrastructure changes and computer upgrades and conversions. And the price of procrastination is that pay-me-later comes due, with interest. Here’s what it looks like:
And I still use Technorati tags despite every indication they are absolutely useless. Labels: computers and internet, confirmable experience, web site construction 2009-05-11Monday Morning NaN: Confirmable Experience with my Coffee
There are three interdependent themes that I see around the development and sustenance of dependable systems: system coherence, confirmable experience, and trustworthiness. These and dependability itself are not independent notions. I think this one is about confirmable experienceSomething odd is happening. Thanks to screen-capture software, I can show you (and the producers of ThreadedTweets) what happened. In fact, I will tweet about this and if the cycle of learning and improvement is operating, the Threaded Tweets folk will pick up on it, if they aren’t aware of the glitch already. It would be fun to create a threaded tweet about this as well, but I am not about to provide my Twitter credentials to ThreadedTweets in order to do that (and you can see the reason for distrustfulness here even though they claim to be using OAuth to protect me, yes?). There is a part of the confirmable-experience cycle that figure in trustworthiness that I can’t account for. I have no idea how to the tweet threading folks are able to identify the specific difficulty, although it appears to be a stand-out no-brainer, so long as they can see the data on which the failed time-lapse calculation is being done. Smells like there is a division by zero or a failed data conversion in there somewhere too. But as an end-user, I don’t know about any of that and my speculation is not the same as having visibility on the process for confirming what is happening, as opposed to confirming how users experience it. That’s the part I provide. Also, I notice that the NaN message has disappeared in the past few minutes, possibly because the defect has been noticed, possibly because it is transient and difficult to find. The tie-in to trustworthinessThreadedTweets has a feedback and a support link that I could use to communicate what I noticed to them. Now that it the NaN is gone, I’m not sure whether that will help. They want an e-mail to the support address. I’ll send them a link to this post. The tie-in to trustworthiness has to do with the demonstration of care for the adopters (a.k.a. users) by the producers of ThreadedTweets. In this case, it is how friction is removed from the ability of adopters to communicate their experience to the producers. The back half is how the producers demonstrate remedies or other solutions in a reliable way. Since I am very much into identification of confirmable experiences and occasions where system incoherence show up, I have a screen capture utility at the ready at all times. This is necessary but not ordinary behavior required to to demonstrate what my experience is. An interesting problem for an organization that wants to be trustworthy in delivering a dependable web-based service is this: what can be done that would allow ordinary, casual adopters to convey their experience to the producers in a way that is confirmable? That’s the question to consider. And your assignment, if you choose to accept it …That’s the bigger point of this tiny object lesson. Look for more to come. Notice ones in your own experience. Collect the full set. Entertain your friends. Most of all, begin to notice those little moments of truth where your experience of products raises “uh oh” and “ick” experiences for you. What do you do about them? This is not a trick question. I don’t do much about many that I experience. It is valuable to notice and even question that, though. What is it you are putting up with? I arose at 5:30 am to be prepared for the 7:00 am Monday morning conference call of the OASIS OpenDocument Format (ODF) TC. The cancellation notice went out about 2:00 am, my time, from Germany, and I had the opportunity to crawl back in bed after a poor night’s sleep or start my day early. Oh wait, I can post on my much-neglected blog. Aren’t you the lucky ones. Labels: confirmable experience, system incoherence, trustworthiness 2009-03-05Social-Grid Identity: Please Enter Your Twitter Credentials HereTechnorati Tags: twitpic, social networks, internet identity, password antipattern, start-ups, internet security, internet safety, security theater [update 2009-03-06T20:43Z Hmm. I just checked onto Twitter over lunch and the first update was from Ed Yourdon about Twitter being hacked in some way that allows accounts to be used or users impersonated in some way. The instance on Yourdon’s update page suggest that these came in under the guise of posts using the web, so the exploit appears to be against the Twitter home page or the web site. Ideally, Twitter has finer-grained detail about the path over which these tweets arrive and what the likely exploit is. I had no knowledge or suspicions about this when I researched and created this post yesterday.] It’s still happening. First it was Facebook credentials. Now it is the new hot: Twitter. There’s an onslaught of web-based applications that integrate with Twitter and provide additional functions and services for you. Sounds exciting, yes? But all of them want my Twitter credentials. Like TwitPic, when I wanted to make a comment on this photographic complaint about someone taking a single bite out of the P-I newsroom’s fat-pill supply. That stopped me short. They wanted my Twitter credentials simply to comment on the photograph. I passed. WAIT!! Have I already fallen for this?This has me wonder who else I may have already given my Twitter credentials too.
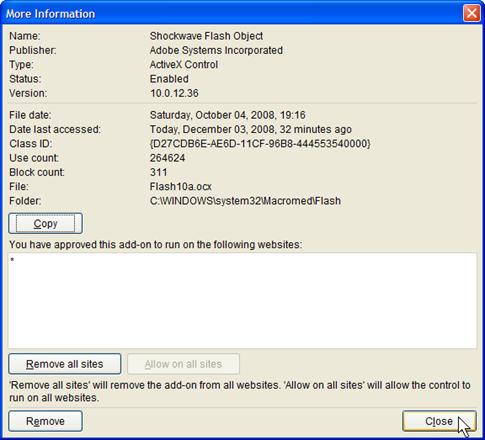
So there are mixed results. It doesn’t have to be that way. When I configured Windows Live Photo Gallery to update to my Flickr account, I never divulged my Flickr (that is, Yahoo!) credentials to the program. Instead, it worked more like a PayPal transaction, with Flickr arranging a unique credential for Photo Gallery to use that applies only to it, apparently. I don’t know the details of that arrangement; I will find out more. This sort of arrangement needs to be more widely understood. (I’m pretty sure that I can use an Information Card to accomplish arrangements like this too.) And Now, Some Security TheaterI have resisted two invitations to supply my Twitter credentials, not counting the one at TwitPic today. On reflection, they are each instructive. Mr. Tweet Sends Me a MessageMr. Tweet sent me a direct message. Well, that means I am following Mr. Tweet, doesn’t it? Apparently not. If I go to this page, it tells me I need to follow Mrtweet to start receiving the benefits. And when I check MrTweet on Twitter, I am not shown as already following it. Since my only contact with Mr. Tweet was 76 days ago, I have no recollection of anything I might have done that invited that original direct message to me, but I could have. On the other hand, this appears to be an interesting arms-length arrangement. Mr. Tweet apparently provides support that does not require my credentials to access. Furthermore, its communication with me is via Twitter direct messages. My opting-in by direct-messaging Mr. Tweet does not require me disclosing my Twitter credentials. I would say I am safely intermediated by this clever use of existing Twitter provisions. Because I’m not interested in this service, especially not enough to receive direct messages, I am not following Mr. Tweet. This personal choice has to do with my direct messages coming to my e-mail inbox and also my mobile phone. I want to limit that traffic. Hmm, looking deeper while researching this post, I see that the Mr. Tweet page does have a (Twitter?) login panel at the very top. Maybe this isn’t cool after all? Worse yet, if I choose to follow any of those Mr. Tweet lists as interesting followers using buttons on the Mr. Tweet page, it requests my Twitter credentials. Even though I can click through the links provided to the Twitter pages of those followers and follow them there. FAIL!! I did notice someone that I thought I should be following, but I went to the Twitter site to do it. Mr. Tweet should stop being so helpful and take those follow links of their recommendation page, letting us use Twitter to do it. Links to individual Twitter pages are all we need. Now I wonder what the direct-message enablement is all about. It should be a way to establish that I am the user of the account I would use Mr. Tweet for, but they don’t really need to establish that, it appears. Mr. TweetSum has Data just for Me. Not Really.Tweetsum was being recommended in a Twitter update from Andrew Woods. I still don’t know what a DBI is, but I saw immediately that I must use my Twitter credentials to get started. That stopped me cold, as usual. On questioning Andrew about this, I was not inspired by his remark that he knew the developers and one was a security expert so he had no problems with providing his credentials. What failed to inspire my confidence is that there does not seem to be any need for my twitter credentials for them to accomplish what they offer. I now see on the TweetSum blog that they know they don’t need the credentials too. They promise not to keep them and “don't worry, we don't keep this info -- twitter merely tells us you are who you say and we believe twitter.” So, wait a minute. They don’t need my Twitter credentials to do what they do, just as I thought. Yet they want to be sure it is me? Why? Someone who asks for Tweetsum analysis for orcmid still can’t impersonate me to Twitter or any of my followers or anyone else. They can’t do anything with information from TweetSum that they couldn’t do anyhow (like, stalk all my followers or something), with or without automated assistance. So what’s the point? TweetSum having my credentials even for that one check is just security-theater ceremony. There are a lot of those being passed around these days, but that is no reason to tolerate them. There is value in learning to spot security theater illusions, though. When we encounter these charades it is also legitimate to wonder what else is not being understood about security on the behalf of a service’s users. Labels: confirmable experience, social networking, system incoherence 2008-12-07WTF: Umm, Flash 10 Detection Not So SimpleJust after midnight coming into Saturday, 2006-12-06, I unloaded my sad experience with Flash Player detection since updating to Flash 10 in IE 8. The details are in the article “WTF: The Adobe Flash Version 1x Crisis.” After that, I created a question on Stack Overflow to explore the geek side of the problem. I just confirmed that the problem is more subtle than my original suspicions: Flash 10 Detection works in IE 8 beta 2 when I’m elevated to admin and it fails on many (but not all) sites when I am running as a Limited User Account (LUA). So I am seeing what may be a permissions problem that only shows up for users who browse as limited users on Windows XP SP3. This leaves two mysteries: (1) what is the permissions problem and (2) why does Flash detection work on some sites anyhow? Technorati Tags: Adobe Flash, Software Version Checking, software usability, software engineering, distributed applications, confirmable experience, system incoherence, StackOverflow, cybersmith Not Exactly What I Was Looking ForThanks to a lead from RoBorg on StackOverflow, I was given some useful leads on Flash Player detection resources. This led me to experiment with Adobe Flash Player Detection Kit 1.5. The Kit’s sample for client-side (that is, in-browser) detection failed, suggesting to me that this would be good code to explore for isolation of the problem. I began to conduct an autopsy on Adobe’s sample code. My first discovery in using the Client-Side Detection sample code is that the failure to detect Flash 10 is not about an incorrect comparison for desired-or-later version. The client-side detection doesn’t get that far. An internal procedure, GetSwfVer, for finding an installed version of Adobe Flash Player is unable to detect any Flash Player at all. So it reports that it failed to find any version installed. This had me suspect there is something going on with the Windows Registry (where I can see that there are entries for ShockWavePlayer, the Macromedia name that continues to be used). I can also see that there is an entry for Flash Player version 10. Internet Explorer also shows that it has the player installed and enabled when I check the Tools Manage Add-ons menu selection for all add-ons:
My plan is to dissect the GetSwfVer JavaScript and bench-test it by parts until I see where the procedure is failing to find the installed Flash Player control and report its version. I also have observed that the Adobe Flash Player Detection Kit and recommended detection methods have a poor reputation among some developers. I have no reliable evidence to support that. I will, however, also check into the recommended alternative, <swfobject>. If I find that it works where the Detection Kit Client-Side solution does not, that will be worth exploring for what the workaround is. There is a handy article by Bobby van der Sluis on the Adobe Development Center. The sample files there should get me started the same way I have made use of Detection Kit 1.5. Another Country Heard FromMeanwhile, I noticed that there is also support for Google Chrome. Chrome is the other in-beta browser I keep around to compare with IE 8 beta 2 results and to sometime use as an alternative for some sites that I just can’t get to work with IE 8 beta 2, even in compatibility mode. I managed to install Flash Player 10 for Google Chrome today. It turns out that Google uses plug-ins, not ActiveX controls, and the same plug-in that works with FireFox and other browsers sharing some of the same code base works with Chrome. It is actually tricky to get Chrome to install a plug-in, but I managed it.
This is a plug-in, not an ActiveX control, so its detection and use can be rather different. Nevertheless, I confirmed that Chrome will play Flash 10 for all of the sites where I am unable to have it work for Internet Explorer, including YouTube and the CBS Television NCIS program page. That solves my immediate desire to catch up on programs that I’ve missed. That makes me happy, as a program watcher. I still want to get to the bottom of this and complete my diagnosis of Flash Payer detection difficulties with Internet Explorer. A Small Matter of PrivilegeBecause I had to be running as administrator to install the Flash Player Plug-in, I first tested Chrome-based Flash Player detection and video playing while my Windows XP SP3 account was still elevated to administrator. Everything worked. As an afterthought, I also attempted to use IE 8 beta 2 under administrator privileges. It works!
But when I restore to my account to Limited User, it doesn’t:
Hmm, it doesn’t pick up the icon in the address bar either. IE 8 offers compatibility mode for this page, but it doesn’t make any difference to pretend to be IE 7 here. OK, What’s Next?I have solved the problem of being able to continue watching my favorite Internet-available programs. I have not solved the problem of client-side detection in IE8 and what about account privileges has detection work where it doesn’t when I am operating as a limited user. I will continue my dissection of available client-side code to isolate the problem and determine how some sites manage to get around the limitation I am experiencing. This business of having applications work while I am administrator and not as limited user is not new. I tend to associate this with my upgrade from Windows XP SP2 to SP3, and it may be related to more-recent security updates. I cannot be certain. I do know I have been putting up with this for some time. I am hopeful that if I get to the bottom of this one, I may be able to solve other problems (such as having a NewsGator Inbox plug-in for Outlook that only runs when I am administrator). As far as the specific problems of reliable Flash Player detection in IE8 go, I will continue to work on that as well, but not with the same urgency. Also, because anything I do from now on will be very geeky, I will provide an account on places like Professor von Clueless in the Blunder Dome and Stack Overflow, as appropriate. The Incoherence of Confirmable ExperienceAlthough I have wandered off into the weeds on this exploration, there are a number of examples of system incoherence, something where the web is a bountiful source of examples. The difficulty of confirming my experience and isolating it to something that is reproducible by others is also well-demonstrated here. I am also mindful that the reason there is no great hue and cry over Flash 10 detection problems is that I may be part of that select and small population of devoted LUA users who are seeing the problem at all. This is, of course, fodder for a different sort of rant. Labels: confirmable experience, cybersmith, interoperability, system incoherence, trustworthiness 2008-12-06WTF: The Adobe Flash Version 1x CrisisHad any problems with Flash Player version detection lately? Try updating to Adobe Flash Player Version 10. Prepare to be shocked by the poor quality of Flash version detection in the wild. After upgrading to a clean install of Adobe Flash 10, I discovered that nearly all video sites that worked for me in the past began denying that I had a version of Flash as good as what that they required. Still other sites deliver Flash video to me just fine and, on occasion, I am able to experience the higher quality HD streaming that some sites now support. It is amusing to see who fails to deliver video to me and what they have to say about it. I leave as an amusing puzzle how one determines what is going on and what the bug is likely to be. My suspicion is that the bug is hilariously simple yet spread like some sort of plague throughout the Internet. Technorati Tags: Adobe Flash, Software Version Checking, software usability, software engineering, distributed applications, confirmable experience, system incoherence, StackOverflow Adobe is experiencing its own version of the Y2k disaster, only in a simpler and more hilarious form. As far as I can tell, the problem is not Adobe’s. The difficulty is that many sites are completely unprepared for this version of the Flash Player. [2008-12-08T20:37Z update: Further analysis reveals that my particular problem is related to permissions in some way, not simply comparing version numbers incorrectly. I have no trouble with Flash 10 detection and playing when I am running as administrator. The difficulties arise only when running as a limited user. This doesn’t explain why I am successful some of the time as a limited user, and more forensic work is required. For details on the dissection so far, see “WTF: Umm, Flash 10 Detection Not So Simple.” Here’s how I experienced the widespread (for me) Flash 10 detection failure.
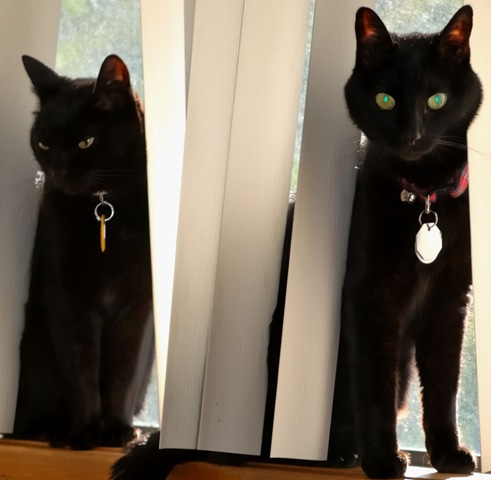
There you have it. I’m sure this is not pleasing for Adobe. Let’s just hope that the detection problem is not from an Adobe-provided sample of how to do it. [Update: It appears that the problem has been promulgated in Adobe-promoted materials.] [2008-12-06T19:20Z update: I went through and added links to the actual sites and videos where there is narrative. I also noted some successes where sites simply worked as expected.] Labels: confirmable experience, interoperability, software usability, system incoherence, trustworthiness, web site construction, web standards 2008-10-24Friday Cat Picture: Weez Ur Trickz n Treatz[update 2008-10-27: I couldn’t stand the way the picture worked so I am putting in a different one and discussing how it came to be so different.]
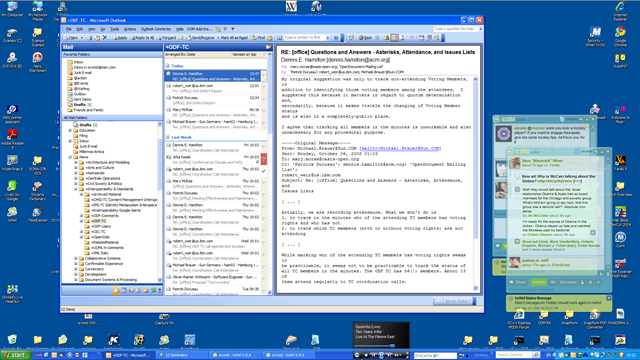
You, as the viewer, have no idea what I have in mind as a proper presentation of the photograph, above, and the alternative that I found unsatisfactory, below (although the difference in cropping should be obvious). You can click on the Calibrize button and find your own balanced monitor adjustment (or use your favorite alternative for non-Windows platforms). That makes this updated post into fodder for my confirmable-experience soapbox and there’ll be more about that in further posts. Meanwhile, it is time to shop for Halloween candies for the Friday night visitors. I have a great cat-picture repost to put up at that time. I really wanted to keep Teh Amor’s tail in the picture, but it makes the composition really cock-eyed. Looking at it, I think the only solution would be to separate out the two figures and ditch the tail and the framing of them together. The original photograph was taken on Wednesday, October 22, on one of those unexpected and delightful snappy autumn days with bright sunshine. One or both of the twins will usually laze in the sun on the window side of the vertical blinds. I have no idea what has them facing into the room. I was anxious that they not decide to hop down and come closer to see what I was doing. I’m holding the camera vertically, with the on-camera pop-up flash on the right. Teh decided to look right into it, hence the village-of-the-demon-cats effect. No, they’re not dressing up for Halloween and yes, it is a week early. Maybe they’ve over-dosed on the run-up to the US Presidential Election. Could be Princess still yearns for Hilary, or maybe for John Edwards? Labels: cats, confirmable experience, photography 2008-10-08Geek Dinner Collection: 2007-09-12 Hanselman EventTechnorati Tags: orcmid, geek dinner, Scott Hanselman, Redmond, Bellevue Crossroads, bloggers, Microsoft [This 2007-09-13 Orcmid’s Live Hideout Post is being recovered from my Live Spaces blog for improved preservation and consolidation. While it is a way to appear to be blogging more regularly, it is also a serious preservation attempt. I want to move off of Live Spaces anyhow, since I can now accomplish all of the same things in a place where I have complete backup and preservation capability. It also happens that there are some threads that were partly over there that I want to build on over here. I did not know that this was more urgent than I realized. It seems the latest Windows Live Writer (or Live Spaces itself) will not let me retrieve previous posts beyond the latest 20. So I am literally scrapping this one off of the blog page. We’ll see how it goes. Scott Hanselman hosted another of his Bellevue Crossroads Geek Dinners this past Monday, 2008-10-06. It is appropriate to retrieve this message while I stall my preparations for a response to Hanselman on a different topic.] My snapshots from the casual dinner meet-up called by Scott Hanselman with swag by Charlie Owen. Here I play with the thumbnails that Flickr provides, along with the ease of using photos in posts via Live Writer. I do fancy my Live Writer, yes I do. [update 2008-10-09: Along with movement of this post to Orcmid’s Lair, there is also a confirmable-experience moment concerning these digital photos. They appear much darker than on my previous display. This is a noticeable concern and a complex confirmable experience situation. There’ll be something more coherent about that after I manage to calibrate my new monitor for reliable digital-photography work. Oh, I’m also making use of the categories feature and have abandoned any effort to keep cybersmith posts all in one place. Scary.] [update 2007-09-13: Arun Bhatnagar has put his photo set on Flickr. They provide a great demonstration of how the Crossroads Mall building is unusually inviting for socialization and informal meetings.] Labels: confirmable experience, cybersmith, geek dinner, photography 2008-10-07Confirmable Experience: What a Wideness GainsFour years ago, I replaced a failing 21” CRT display with a 20” LCD monitor. The improvement was amazing. I have since upgraded my Media Center PC with a graphics card that provided DVI output and there was more improvement. But the greatest improvement came when the 20” LCD monitor recently began to have morning sickness, flickering on and off for longer and longer times before providing a steady display. Before it failed completely, I began shopping for the best upgrade on the competitive part of the LCD monitor bang-for-buck curve. These days, 24” widescreen LCD monitors are the bees knees. For almost half what I paid for the 20” LCD in 2004, I obtained a 1920 by 1080 DVI LCD (Dell S2409W) that is not quite the the same 11.75” height but is 21” wide. The visual difference is dramatic when viewing 16:9 format video and also when viewing my now-favorite screensaver. I added a shortcut to my Quick Start toolbar just to be able to watch the screensaver and listen to the bubbles while making notes at my desk. One of the problems I had with the 20” old-profile (6:4, basically) was that I could not work with multiple documents open at the same time. I don’t mind only having one fully on top, but I often needed to be able to switch between them easily. In some standards-development work that requires comparison of passages in different documents, it was also tricky to have them open in a way where I could line up the material to be compared and checked. The wider display permits having more of an application open, such as Outlook, and it also allows access to additional open material. What I hadn’t expected was the tremendous improvement that becomes available when there is a 21” task bar at the bottom of the screen. I did not expect an advantage there as the result of the wider display. That alone has made my working at the computer more enjoyable and more fluid. My desktop is still too cluttered with icons and I am still tidying them up, removing ones that I rarely use. Even so, the perimeter of the display provides for more icons on the outside of the central work area so that I can find them without having to close or move application windows. That’s another bonus. I must confess that I haven’t had so much fun since I progressed from Hercules-graphics amber monitors to full-color displays in the early 90s. It is sometimes difficult to realize that it wasn’t that long ago. Oh Yes, the Confirmable Experience …There are two confirmable-experience lessons here. First, the subjective experience I am having is mine. The wide-format monitor is an affordance for my heightened excitement and enjoyment, but the experience is mine. Others have different reactions and, in particular, have their own ideas about display real-estate, task bars, and other user-interface provisions. For the second lesson, recall how much emphasis I give to using a screen-capture utility for computer forensic and trouble-reporting work. That will often provide important out-of-band evidence for a problem that one user is seeing and that another party does not. These screen captures provide similar evidence of what the wider-format display provides for me. They don’t provide any assurance that you will see them the same way I do, however. If you click through to the full-size images, you’ll see a rendition of the same bits that my display shows me. I assure you that the image I see when replaying those bits to my screen is exactly the same as the one I took a screen capture of. There are a number of ways that your experience will be different. At the most fundamental level, there is no way to know, using these images only, to determine whether the color presented for a particular pixel on your display is the same that I see on mine. The PNG files do not reflect what I saw. They do faithfully reflect what my software and graphics card used in the internal image that was presented via my display. But we have no idea whether your computer is presenting the same color using the same bits. There are other differences of course, in that gross features may not be viewable in the same way my monitor allows me to see them (unless yours has at least the 1920 by 1080 resolution that mine does). This is all there to interfere with our sharing this particular experience of mine even without allowance for our different vision and subjectivity influences. The takeaway for this part is that context matters with regard to what qualifies as a confirmable and confirmed experience. It’s also useful to notice how many different aspects of the computer bits to displayed pixels pipeline can influence whether or not I have successfully shared relevant aspects of my experience with you. And we do manage to make it all work, most of the time, for most of us. Labels: confirmable experience, trustworthiness 2008-10-05Confirmable Experience: Consider the Real WorldTechnorati Tags: Clarke Ching, confirmable experience, successful communication, dependable systems, trustworthiness, cycle of learning and improvement, usability Clarke Ching just posted a great illustration of a confirmable-experience situation. Until a set of comparative photographs was available to illustrate some different experiences, he and his wife did not know how to understand a difficulty that one had and the other did not (and check the follow-up for more important reality). This is the entire crux of it. I often go on about the importance of confirmable experience in the area of trustworthy and dependable systems. Providing confirmable experience is something software producers (and motivated power users) need to pay attention to. Clarke provides the Cool Hand Luke reality version. Sometimes communication is not simple and it is important to remove the barriers. I want to post this here and I also want to drag it into my confirmable-experience cybersmith collection too. I want it here because it is so juicy, even though this is not my main confirmable-experience category location. Well, I think not. I will resolve it for now with cross-posting. Sometimes, I need to make a mess to know that is not the way to do it. Now I have to dig my way out of it. Labels: confirmable experience, trustworthiness 2008-08-30Interoperability: The IE 8.0 DisruptionTechnorati Tags: interoperability, web standards, trustworthiness, IE8, usability, web site construction, compatibility I've elected to adopt the IE 8.0 beta 2 release as a tool for checking the compatibility of web and blog pages of mine. I see how disruptive the change to default standards-mode is going to be and how IE 8.0 is going to assist us. I need to dig out tools and resources that will help me mitigate the disruption and end up with standards-compliant pages as the default for new pages. Looking Over IE 8.0 beta 2I avoid beta releases of desk-top software, including operating systems and browsers. Because the standards-mode default of IE 8.0 is going to place significant demands on web sites, I also thought it time to install one copy of IE 8.0 simply to begin assessing all of my web sites and blog pages for being standard-compliant enough to get by. I am willing to risk use of beta-level software in order to be prepared for the official release in this specific case. I'm also sick of having IE 7.0 hang and crash on mundane pages such as my amazon.com logon. I'm hoping that even the beta of IE 8.0 will give me some relief from the IE 7.0 unreliability experience. And so far, so good. With the promotion of beta2 downloading this past week, I took the plunge. Installation was uneventful and all of my settings, add-ins, favorites and history were preserved. My existing home page, default selections, menus and tool bars were also preserved. [I am using Windows XP SP3 on a Windows Media Center PC purchased in September, 2005. IE 8.0 beta 2 also seems faster on this system in all of its modes.] I did not review much of the information available on IE 8.0, expecting to simply try it out. My first surprise was a change to the address bar. There is a new format where all but the domain name of the URL are grayed. That was distracting for the first few days and it still has me stop and think. I realized this is the point: emphasizing the domain name so that people will tend to check whether they are where they expect to be. I like the idea, even though I have to look carefully and remember the full URL is there when I want to paste it somewhere or share the page on FriendFeed or elsewhere. I take this provision as one of those small details that demonstrates a commitment to safe browsing and confident use of the Internet.
Clicking the button causes it to be shown as depressed and the page is re-rendered as a loosely-standard page with the best-effort presentation and quirks renderings of IE 7.0 and earlier Internet Explorer releases. If you leave the button selected, the setting is remembered and automatically-selected on your next visits to the same domain. It stays that way until you unselect the button by clicking it again while visiting pages of that domain. It was this feature that tipped-me over in wanting to check out my own pages using beta2 (although I thought the button was tracked at the individual page level until I read the description of domain-level setting). By the way, if a page is detected to require a standards or compatibility mode specifically, no compatibility view option button is presented.The amazon.com site is this way from my computer, and so is Vicki's pottery-site home page. I looked at the source of the amazon.com site and confirmed that they are not using the special tag that requests that the compatibility view be automatic. I didn't check the HTTP headers to see if they are using that approach to forcing a compatibility or a standards-mode view. I know I did nothing of the kind on Vicki's site. This suggests to me that there is also some filtering going on in standards-mode rendering to notice whether a compatibility view should be offered. I'm baffled here. I am curious whether there is any browser indication when the compatibility view is selected by a web page tag or HTTP header. I suspect not and I'll have checked into that soon enough. I also checked out the InPrivate browsing feature, which, although popularly dubbed the "porn mode," is very useful when using a browser from a kiosk or Internet cafe and when making private on-line transactions from home. At this point, I am not interested in special features of IE 8.0 other than those related to improving the standards-compliant qualities of web pages and the browsing experience. I may experiment with other features later. My primary objective is to use the facilities of IE 8.0 and accompanying tools to improve the quality and longevity of my web publications. Once I have some mastery over web standards, I will look into accessibility considerations, another project I have been avoiding. Disrupting the State of the WebThe problem that IE 8.0 is intended to help resolve is the abuse of Postel's Law [compatibility view offered] that the web represents: "be conservative in what you do, be liberal in what you accept from others." The abuse arises when what you do is based on what is being accepted, with no idea what it means to be conservative. The web was and is an HTML Wild West and it is very difficult to enforce conservatism (that is, strict standards conformance in web-page creation). Since browsers also varied in what they accepted and then what they did with it, loosely-standard pages and loosely-standard browsers have been the norm and web pages are crafted to match up with the actual response of popular browsers. Since Internet Explorer is made the heavy in this story, we now get to see the price of changing over to "be strict in what is accepted and be standard in what is done with it." This is a very disruptive change. We'll see how well it works. Joe Gregorio argues that exceptions to Postel's Law are appropriate. Some, like Joel Spolski [no compatibility view], think it might be a little too late. There are already some who claim that the IE 8.0 Compatibility view is a sin against standardization [compatibility view offered], no matter that not many of the 8 billion and climbing pages out there are going to be made strictly-conformant any time soon. With regard to compatibility mode, I think it is foolish for it not to be there and Mary-Jo Foley is correct to wonder how much complainers are grasping at straws. It was surprising to me to observe how regularly the compatibility-view option button appears and how terribly much of my material renders in IE 8.0's standards mode. Apparently the button is there because IE 8.0 can't tell whether the page is really meant to be rendered via standards-mode or is actually a loosely-implemented page. I'm spending a fair amount of time toggling back and forth to see if there is any difference on sites I visit. This suggests to me that there is going to be a rude awakening everywhere real soon now. It is also clear to me that I don't fully understand exactly how this works, and I need to find a way to test the explanation on the IE blog and the discrepancies I notice, especially when the compatibility-view option is not offered and I know nothing special was done to accomplish that on the web page I am visiting. I am also getting conflicting advice when I use an on-line web-page validator. This change-over to unforgiving, default-standards-mode browsers is going to be very disruptive for the Internet. In many cases, especially for older, not-actively-maintained material, the compatibility view is the only way to continue to access the material successfully. There is a great deal of material for which it is either too expensive or flatly inappropriate to re-format for compatible rendering using strictly-standard features. Without compatibility view, I don't think a transition to standards mode could be possible. The feature strikes me as a brilliant approach to a very sticky situation. Although there is a way to identify individual pages as being loosely-standard and intended for automatic compatibility view, that still means the pages have to be touched and replaced, even to add one line to the <head> element of the HTML page. There are billions of pages that may require that treatment. Perhaps many of them will be adjusted. That will take time. Meanwhile, having the compatibility-view option and its automatic presentation is very important. There is also a way to adjust a web server to provide HTML headers that request a compatibility (or standards-mode only) view of all pages from a given domain. That strikes me as a desperate option to be used only when there is no intention of repairing pages of the site. I might do that temporarily, but only while I am preparing for a more-constructive solution that doesn't depend on compatibility view being supported into the indefinite future. The variations on the available forms of control (browser mode, DOCTYPE, HTTP header, and meta-tag) need to be studied carefully. I expect there to be confusion for a while, probably because I am feeling confused with the ambiguities in my experience so far. Another problem, especially with regard to IE 8.0 beta2, is that we don't reliably know how badly a loosely-standard page will render with a final standards-mode browser versus the terrible standards-mode rendering that beta2 sometimes makes at this time. It is conceivable that the degradation might not be quite so bad as it appears in beta2, but there is no way to tell just yet. The need for expertise and facility with semi-automated tools as part of preserving sites with standards-conforming web pages is probably a short-term business opportunity. The web sites that may be able to make the transition most easily may be those like Wikipedia, where the pages are generated from non-HTML source material. (That makes it surprising that Wikipedia pages currently provoke compatibility buttons and compatibility view is needed to do simple things like be able to follow links in an article's outline.) Mitigating IE 8.0To mitigate the impact of IE 8.0 becoming heavily used, it is necessary to find ways to do the least that can possibly work at once, and then to apply that same attitude in making the next most-useful change, and so on, until the desired mix of standards-compliant and loosely-compliant pages is achieved. To find out what tools are available along with IE8 beta 2, these pages provide some great guidance and resources:
That should point you to all of the resources you need to understand how to check sites, how to use the compatibility provisions, and other ways to take advantage of IE8 availability when it exits beta. I'm looking at a progression that will allow the following:
I will work out my own approach on Professor von Clueless, since I have definitely blundered my way into this. This post is also being used to identify the IE8 mitigation required for this blog, along with some other improvements:
When I update the template to force compatibility with the current loosely-standard blog-page generation, this post will reflect that too. [update 2008-08-30T16:42Z I had a few clumsy bits to clean up, taking the opportunity to elaborate further in some areas. The disruption with standards-mode web browsing is a great lesson for standards-based document-processing systems and office-suite migrations toward document interoperability. I'm going to pay attention to that from the perspective of the Harmony Principles too.] Labels: confirmable experience, IE8.0 mitigation, interoperability, trustworthiness, web site construction, web standards |
||||||||||||||||||||||||||||||||||||

|
You are navigating Orcmid's Lair. |
template
created 2002-10-28-07:25 -0800 (pst)
by orcmid |










































 What I was looking for, and saw immediately, is the new
What I was looking for, and saw immediately, is the new