 |
privacy |
||||||||||||||||||||||||||||||||||||||||||||||||
|
Welcome to Orcmid's Lair, the playground for family connections, pastimes, and scholarly vocation -- the collected professional and recreational work of Dennis E. Hamilton
Blog Feed Recent Items The nfoCentrale Blog Conclave nfoCentrale Associated Sites |
2010-05-01Republishing before SilenceThe nfoCentrale blogs, including Orcmid’s Lair, were published through Blogger via FTP transfer to my web sites. That service is ending. Then there will be silence as Blogger is unhooked, although the pages will remain. No new posts or comments will work until I updated the web site to use its own blog engine. Once that migration is completed, posting will resume here, with details about what to know about the transition and any breakage that remains to be repaired. Meanwhile, if you are curious to watch how this works out, check on Spanner Wingnut’s Muddleware Lab. It may be in various stages of disrepair, but that blog will come under new custodianship first. Labels: web site construction 2010-04-07Blog Template Unification: Template TrickinessIn Orcmid's Lair: February Frights Redux: Unification for Creative Destruction, I commented that I am in a death match between decline of my web-development machine and May 1, 2010, when when Blogger ceases publishing via FTP to my own domain and hosting service. The laptop is now on life support and, so far, has not entered a vegetative state. But it can't sit up and stand on its own any longer. Meanwhile, I have been working to unify my Blogger templates around one single "classic" layout. That has been interesting. Testing Without Ruining the BlogFor dressing-up the sidebar and tidying up some aspects of the blog posts, I was able to confirm template changes using the template-preview provisions of Blogger. Straightening Out the Archive StructureIt became trickier when I decided that each blog's archives should be in a separate folder. Orcmid's Lair wasn't done that way. Its archive pages were at the same level in the blog folder as the main page and some supporting items. Fortunately, I discovered that the archive-list pull-down would automatically change to reflect the new location once I said archives should go into a separate sub-folder. Then all I had to do was move the existing archive pages to the sub-folder to make the pull-down be true. I now must remember to republish those few pages that have an older version of the pull-down. In this case, the blog is a little-bit broken, but easily fixed. Being Conditional About CommentsThe next tricky business was creating more cases that were conditional on which page was being generated. In the past, I had full comments show up everywhere there is a copy of the related post. I decided to simplify and have comment detail only on the individual post pages. The version of an article on the main blog page, and in archives, provides a count and a link, but no comment content. This became tricky to test because the template preview mechanism only shows what happens to the main page. To see what happens to posts, I must install the template and create a post or repost to see the effect on the individual post itself. I can cause a repost, usually, by adding a comment to the post. If necessary, I can also change the conditionality to see what everything on the main page, but that is not a complete verification. And Then There’s BacklinkingEven trickier was seeing how support for links would work. Blogger has a feature called backlinking that will report about other blogs that link to this one. I don’t think it is exactly a track-back mechanism. I'm also not not sure how it works for blogs that are published via FTP. To test whether backlinking is operating, despite Blogger indicating that my blog is backlink-enabled, I need to create a blog post that links to another of mine, and see what happens. That is the provocation for this particular post. Also, I am using the BlogThis! pop-up that is provided if the "Create a Link" link is followed from one of my blog posts. This seems to be one way for Blogger to notice that a link to a Blogger-generated post is being made. Once this post is up, I can also recall it into Windows Live Writer and see whether I could have done it from there too. Next AttemptWell, BlogThis! does an awful formatting job. I recalled the post into Windows Live Writer to touch it up as well as see if there is any special indication that this post is linking to another. I don’t see anything. I’ll repost now and then see if I have to publish from Blogger itself to have backlinking be noticed. Oh, and By the WayWhile I have been rooting around in tweaking the individual blog items and how comments and backlinks appear, I noticed another problem. The permalinks on comments don’t work. I have attempted to use an alternative way for creating the backlink, but there is something not happening. I will have to look at the source-code of the generated HTML pages to figure this one out. 2010-04-03February Frights Redux: Unification for Creative DestructionTechnorati Tags: Blogger, computer upgrades, web development, blog authoring, Tablet PC, Windows 7, mobile working, Windows Home Server I have moved from February Frights to April Insecurity. Here’s an update on the items that I had on my plate:
Labels: computers and internet, confirmable experience, web site construction 2010-02-02The February Frights BeginTechnorati Tags: Blogger, computer upgrades, web development, blog authoring, Tablet PC, Windows 7, mobile working, Windows Home Server My computer infrastructure seems to be falling apart. February is going to be the month in which I have to fix it. I always fear infrastructure changes and computer upgrades and conversions. And the price of procrastination is that pay-me-later comes due, with interest. Here’s what it looks like:
And I still use Technorati tags despite every indication they are absolutely useless. Labels: computers and internet, confirmable experience, web site construction 2010-01-022010: You Say Two Thousand Ten, I Say Twenty TenWe all say Happy New Year!This first post for 2010 brings more blog-template cleanup. I need to post something to confirm that the template is working, and here it is.
I am making these adjustments to this, my longest-standing blog, so that I can then ripple the same adjustments to other blogs. That will induce my priming the pump with a new post on each of those as I proceed. Update 2010-01-02T12:47: Well, I have no idea how making del.icio.us tags accomplishes anything. Perhaps I need a place to “ping.” What I do know is that although Windows Live Writer things comma-separated tag lists are sufficient, del.icio.us doesn’t deal with spaces or “+” as space at all. That’s why you see the wonderful use of “_” characters in this repost. I think I still don’t have it figured out. I’ll settle for this serving as an example of system incoherence, for now. Labels: system incoherence, web site construction 2009-03-03Productivity: Cleaning Up the WorkspaceTechnorati Tags: Productivity, GTD, TRO, Getting Things Done, Total Relaxed Organization, workspace cleanup At Seattle MindCamp 5.0 at the end of November, 2008, I resolved to finally upgrade my productivity support and take some ground cleaning up my workspace. To fit with my work practices and record-keeping approaches, I started the Total Relaxed Organization on-line training, along with installation of the TROG Bar Outlook-integrating productivity tool. One problem with a major productivity overhaul is the need to clear out all the junk and reconstitute an inviting workspace. My workspace was in terrible shape, and I had no way to clear it all out and rebuild it. Instead, I am involved in a steady shuffle of reorganization. I have been slacking off about that, in the midst of other commitments, but I have made considerable progress in the heart of my office work area.
Lap-Top Server. This 1998-vintage Dell Inspiron 7000 just keeps on ticking. It is too decrepit for lap-top usage, with a failing screen hinge and broken keys and mouse buttons. The machine works just fine as a local web server and Visual Source Safe repository that are used together for web site development and back-up of software projects. Once the table surface was cleaned up, I also upgraded the laptop from Windows XP SP1 (!) to Windows XP SP3, with all junk cleared off and regular clean backups. I only operate the machine directly when I need to FTP updates from the development server to the hosted web sites and when I need to backup the hosted blogs and comments onto the development server. I am now poised to retire this machine, once I have successfully migrated the server and source-code-control functions to my Windows Home Server.
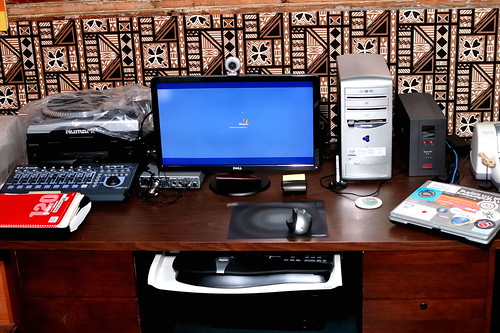
Desktop Media Center PC and Development System. My main desktop system was on a crowded and cluttered desk. I have reduced the clutter by having just the one in-box and a separate set of working files (not shown). On the left, I moved the audio control surface and my audio dock to an easily-accessible position. My audio receiver is now a platform for the turntable I use for rescuing old vinyl records. Although this does not provide much more open work surface, that will improve when the docked Tablet PC can be moved to the location of the Laptop Server.
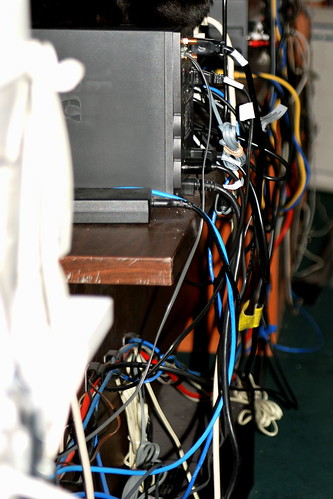
Media Table and Network Center. By parking the turntable atop the audio receiver, I was able to bring the scanner over beside the desk.
What I have accomplished is having a smoother setup and more comfortable operation in that area where I spend most of my working days. I have extensive electronic materials that I am now reorganizing, including a gigantic collection of incomplete Outlook tasks that I am pruning down a little at a time. The recommended approach for any Getting Things Done or TRO cleanup is to simply trash that material. Those are also records and research materials for me and I am going to retire them cleanly, as painful as that can be. Labels: cybersmith, productivity, web site construction 2008-12-30Retiring InfoNuovo.comI am retiring the InfoNuovo.com domain after 10 years. The domain will be cast loose at the beginning of February, 2009. Those places where there are still references to infonuovo.com need to be updated:
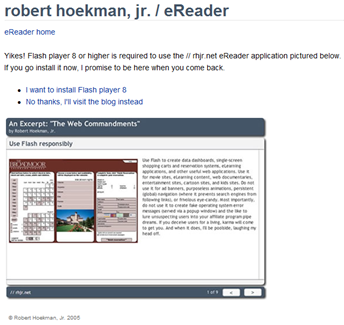
If you have an infonuovo.com bookmark and you are not sure of its replacement, simply use it and notice the URL of the destination that appears in the address bar of your browser. That is the URL that should be bookmarked. InfoNuovo.com was the first domain name that I ever rented. It was originally hosted on VServers and absorbed through acquisitions a couple of times. On March 22, 1999, I posted my first construction note on the use of InfoNuovo.com as an anchor site, a web site that houses other web sites as part of a single hosting. This was also the first step toward evolution of what I now call the construction structure of any nfoCentrale web site. InfoNuovo was the company name I had chosen for my independent consulting practice initiated on retirement from Xerox Corporation in December, 1998. When I moved from Silicon Valley to the Seattle Area in August, 1999, I found that InfoNuovo was too easily confused with a name already registered in Washington State. The business became NuovoDoc, but I continued to hold the infonuovo.com domain name for the support of the subwebs housed there. I eventually moved most content to the new anchor, nfoCentrale.net, on Microsoft bCentral. There was one problem. Although I could redirect unique domain names, such as ODMA.info, to the current anchor, the web pages still served up with the URLs of the actual location on the anchor site. I experimented with URL cloaking, but that created as many problems as it solved. In October 2006, following the lead of Ed Bott, I switched to A2 Hosting as a way to reduce the hosting fees and also take advantage of the A2 shared hosting Apache-server provisions for addon domains. Addon domains serve up with URLs of their domain even though the domain is anchored on a single hosted site (in this case, nfoCentrale.com). I consolidated all nfoCentrale.net and infonuovo.com content on nfoCentrale.com. I also parked domains nfoCentrale.net and infonuovo.com where they are today, atop nfoCentrale.com. Now, however, accessing any of the individual subwebs triggers redirection to the appropriate addon-domain URL. This took care of my wanting to have the subwebs always respond as the domains that I have as their addons. It also raised an unexpected problem around case-sensitivity of Apache filenames, a situation I am still digging my way out of. That shows how important having the addon-domain capability is to me. I’m not sure I’d have moved if I knew how difficult the case-sensitivity extrication would be though. I know that there are still infonuovo.com URLs out there, even though the addon domains have been in place for over two years. In another month, those URLs will fail. I just don’t want to lease infonuovo.com any longer. I do feel a little sentimental about it. That’s not going to stop me. Labels: Golden Geek, web site construction 2008-12-06WTF: The Adobe Flash Version 1x CrisisHad any problems with Flash Player version detection lately? Try updating to Adobe Flash Player Version 10. Prepare to be shocked by the poor quality of Flash version detection in the wild. After upgrading to a clean install of Adobe Flash 10, I discovered that nearly all video sites that worked for me in the past began denying that I had a version of Flash as good as what that they required. Still other sites deliver Flash video to me just fine and, on occasion, I am able to experience the higher quality HD streaming that some sites now support. It is amusing to see who fails to deliver video to me and what they have to say about it. I leave as an amusing puzzle how one determines what is going on and what the bug is likely to be. My suspicion is that the bug is hilariously simple yet spread like some sort of plague throughout the Internet. Technorati Tags: Adobe Flash, Software Version Checking, software usability, software engineering, distributed applications, confirmable experience, system incoherence, StackOverflow Adobe is experiencing its own version of the Y2k disaster, only in a simpler and more hilarious form. As far as I can tell, the problem is not Adobe’s. The difficulty is that many sites are completely unprepared for this version of the Flash Player. [2008-12-08T20:37Z update: Further analysis reveals that my particular problem is related to permissions in some way, not simply comparing version numbers incorrectly. I have no trouble with Flash 10 detection and playing when I am running as administrator. The difficulties arise only when running as a limited user. This doesn’t explain why I am successful some of the time as a limited user, and more forensic work is required. For details on the dissection so far, see “WTF: Umm, Flash 10 Detection Not So Simple.” Here’s how I experienced the widespread (for me) Flash 10 detection failure.
There you have it. I’m sure this is not pleasing for Adobe. Let’s just hope that the detection problem is not from an Adobe-provided sample of how to do it. [Update: It appears that the problem has been promulgated in Adobe-promoted materials.] [2008-12-06T19:20Z update: I went through and added links to the actual sites and videos where there is narrative. I also noted some successes where sites simply worked as expected.] Labels: confirmable experience, interoperability, software usability, system incoherence, trustworthiness, web site construction, web standards 2008-08-30Interoperability: The IE 8.0 DisruptionTechnorati Tags: interoperability, web standards, trustworthiness, IE8, usability, web site construction, compatibility I've elected to adopt the IE 8.0 beta 2 release as a tool for checking the compatibility of web and blog pages of mine. I see how disruptive the change to default standards-mode is going to be and how IE 8.0 is going to assist us. I need to dig out tools and resources that will help me mitigate the disruption and end up with standards-compliant pages as the default for new pages. Looking Over IE 8.0 beta 2I avoid beta releases of desk-top software, including operating systems and browsers. Because the standards-mode default of IE 8.0 is going to place significant demands on web sites, I also thought it time to install one copy of IE 8.0 simply to begin assessing all of my web sites and blog pages for being standard-compliant enough to get by. I am willing to risk use of beta-level software in order to be prepared for the official release in this specific case. I'm also sick of having IE 7.0 hang and crash on mundane pages such as my amazon.com logon. I'm hoping that even the beta of IE 8.0 will give me some relief from the IE 7.0 unreliability experience. And so far, so good. With the promotion of beta2 downloading this past week, I took the plunge. Installation was uneventful and all of my settings, add-ins, favorites and history were preserved. My existing home page, default selections, menus and tool bars were also preserved. [I am using Windows XP SP3 on a Windows Media Center PC purchased in September, 2005. IE 8.0 beta 2 also seems faster on this system in all of its modes.] I did not review much of the information available on IE 8.0, expecting to simply try it out. My first surprise was a change to the address bar. There is a new format where all but the domain name of the URL are grayed. That was distracting for the first few days and it still has me stop and think. I realized this is the point: emphasizing the domain name so that people will tend to check whether they are where they expect to be. I like the idea, even though I have to look carefully and remember the full URL is there when I want to paste it somewhere or share the page on FriendFeed or elsewhere. I take this provision as one of those small details that demonstrates a commitment to safe browsing and confident use of the Internet.
Clicking the button causes it to be shown as depressed and the page is re-rendered as a loosely-standard page with the best-effort presentation and quirks renderings of IE 7.0 and earlier Internet Explorer releases. If you leave the button selected, the setting is remembered and automatically-selected on your next visits to the same domain. It stays that way until you unselect the button by clicking it again while visiting pages of that domain. It was this feature that tipped-me over in wanting to check out my own pages using beta2 (although I thought the button was tracked at the individual page level until I read the description of domain-level setting). By the way, if a page is detected to require a standards or compatibility mode specifically, no compatibility view option button is presented.The amazon.com site is this way from my computer, and so is Vicki's pottery-site home page. I looked at the source of the amazon.com site and confirmed that they are not using the special tag that requests that the compatibility view be automatic. I didn't check the HTTP headers to see if they are using that approach to forcing a compatibility or a standards-mode view. I know I did nothing of the kind on Vicki's site. This suggests to me that there is also some filtering going on in standards-mode rendering to notice whether a compatibility view should be offered. I'm baffled here. I am curious whether there is any browser indication when the compatibility view is selected by a web page tag or HTTP header. I suspect not and I'll have checked into that soon enough. I also checked out the InPrivate browsing feature, which, although popularly dubbed the "porn mode," is very useful when using a browser from a kiosk or Internet cafe and when making private on-line transactions from home. At this point, I am not interested in special features of IE 8.0 other than those related to improving the standards-compliant qualities of web pages and the browsing experience. I may experiment with other features later. My primary objective is to use the facilities of IE 8.0 and accompanying tools to improve the quality and longevity of my web publications. Once I have some mastery over web standards, I will look into accessibility considerations, another project I have been avoiding. Disrupting the State of the WebThe problem that IE 8.0 is intended to help resolve is the abuse of Postel's Law [compatibility view offered] that the web represents: "be conservative in what you do, be liberal in what you accept from others." The abuse arises when what you do is based on what is being accepted, with no idea what it means to be conservative. The web was and is an HTML Wild West and it is very difficult to enforce conservatism (that is, strict standards conformance in web-page creation). Since browsers also varied in what they accepted and then what they did with it, loosely-standard pages and loosely-standard browsers have been the norm and web pages are crafted to match up with the actual response of popular browsers. Since Internet Explorer is made the heavy in this story, we now get to see the price of changing over to "be strict in what is accepted and be standard in what is done with it." This is a very disruptive change. We'll see how well it works. Joe Gregorio argues that exceptions to Postel's Law are appropriate. Some, like Joel Spolski [no compatibility view], think it might be a little too late. There are already some who claim that the IE 8.0 Compatibility view is a sin against standardization [compatibility view offered], no matter that not many of the 8 billion and climbing pages out there are going to be made strictly-conformant any time soon. With regard to compatibility mode, I think it is foolish for it not to be there and Mary-Jo Foley is correct to wonder how much complainers are grasping at straws. It was surprising to me to observe how regularly the compatibility-view option button appears and how terribly much of my material renders in IE 8.0's standards mode. Apparently the button is there because IE 8.0 can't tell whether the page is really meant to be rendered via standards-mode or is actually a loosely-implemented page. I'm spending a fair amount of time toggling back and forth to see if there is any difference on sites I visit. This suggests to me that there is going to be a rude awakening everywhere real soon now. It is also clear to me that I don't fully understand exactly how this works, and I need to find a way to test the explanation on the IE blog and the discrepancies I notice, especially when the compatibility-view option is not offered and I know nothing special was done to accomplish that on the web page I am visiting. I am also getting conflicting advice when I use an on-line web-page validator. This change-over to unforgiving, default-standards-mode browsers is going to be very disruptive for the Internet. In many cases, especially for older, not-actively-maintained material, the compatibility view is the only way to continue to access the material successfully. There is a great deal of material for which it is either too expensive or flatly inappropriate to re-format for compatible rendering using strictly-standard features. Without compatibility view, I don't think a transition to standards mode could be possible. The feature strikes me as a brilliant approach to a very sticky situation. Although there is a way to identify individual pages as being loosely-standard and intended for automatic compatibility view, that still means the pages have to be touched and replaced, even to add one line to the <head> element of the HTML page. There are billions of pages that may require that treatment. Perhaps many of them will be adjusted. That will take time. Meanwhile, having the compatibility-view option and its automatic presentation is very important. There is also a way to adjust a web server to provide HTML headers that request a compatibility (or standards-mode only) view of all pages from a given domain. That strikes me as a desperate option to be used only when there is no intention of repairing pages of the site. I might do that temporarily, but only while I am preparing for a more-constructive solution that doesn't depend on compatibility view being supported into the indefinite future. The variations on the available forms of control (browser mode, DOCTYPE, HTTP header, and meta-tag) need to be studied carefully. I expect there to be confusion for a while, probably because I am feeling confused with the ambiguities in my experience so far. Another problem, especially with regard to IE 8.0 beta2, is that we don't reliably know how badly a loosely-standard page will render with a final standards-mode browser versus the terrible standards-mode rendering that beta2 sometimes makes at this time. It is conceivable that the degradation might not be quite so bad as it appears in beta2, but there is no way to tell just yet. The need for expertise and facility with semi-automated tools as part of preserving sites with standards-conforming web pages is probably a short-term business opportunity. The web sites that may be able to make the transition most easily may be those like Wikipedia, where the pages are generated from non-HTML source material. (That makes it surprising that Wikipedia pages currently provoke compatibility buttons and compatibility view is needed to do simple things like be able to follow links in an article's outline.) Mitigating IE 8.0To mitigate the impact of IE 8.0 becoming heavily used, it is necessary to find ways to do the least that can possibly work at once, and then to apply that same attitude in making the next most-useful change, and so on, until the desired mix of standards-compliant and loosely-compliant pages is achieved. To find out what tools are available along with IE8 beta 2, these pages provide some great guidance and resources:
That should point you to all of the resources you need to understand how to check sites, how to use the compatibility provisions, and other ways to take advantage of IE8 availability when it exits beta. I'm looking at a progression that will allow the following:
I will work out my own approach on Professor von Clueless, since I have definitely blundered my way into this. This post is also being used to identify the IE8 mitigation required for this blog, along with some other improvements:
When I update the template to force compatibility with the current loosely-standard blog-page generation, this post will reflect that too. [update 2008-08-30T16:42Z I had a few clumsy bits to clean up, taking the opportunity to elaborate further in some areas. The disruption with standards-mode web browsing is a great lesson for standards-based document-processing systems and office-suite migrations toward document interoperability. I'm going to pay attention to that from the perspective of the Harmony Principles too.] Labels: confirmable experience, IE8.0 mitigation, interoperability, trustworthiness, web site construction, web standards |
||||||||||||||||||||||||||||||||||||||||||||||||

|
You are navigating Orcmid's Lair. |
template
created 2002-10-28-07:25 -0800 (pst)
by orcmid |





























 What I was looking for, and saw immediately, is the new
What I was looking for, and saw immediately, is the new 