|
|
privacy |
|||||||||
|
Hangout for experimental confirmation and demonstration of software, computing, and networking. The exercises don't always work out. The professor is a bumbler and the laboratory assistant is a skanky dufus.
Blog Feed Recent Items The nfoCentrale Blog Conclave nfoCentrale Associated Sites |
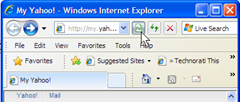
2008-10-07Confirmable Experience: What a Wideness GainsTechnorati Tags: confirmable experience, successful communication, dependable systems, usability, cybersmith [Here’s another confirmable experience cross-posting. There’s some food for thought here for having displays that support your own productivity and enjoyment of sessions at the computer. There’s also something to be cautious about when assuming things about the ways users experience the interfaces that you implement. I know that I often design interfaces for myself, and that may be far short of what is workable for another who doesn’t approach their work in the same way and who doesn’t have the same computer setup.] Four years ago, I replaced a failing 21” CRT display with a 20” LCD monitor. The improvement was amazing. I have since upgraded my Media Center PC with a graphics card that provided DVI output and there was more improvement. But the greatest improvement came when the 20” LCD monitor recently began to have morning sickness, flickering on and off for longer and longer times before providing a steady display. Before it failed completely, I began shopping for the best upgrade on the competitive part of the LCD monitor bang-for-buck curve. These days, 24” widescreen LCD monitors are the bees knees. For almost half what I paid for the 20” LCD in 2004, I obtained a 1920 by 1080 DVI LCD (Dell S2409W) that is not quite the the same 11.75” height but is 21” wide. The visual difference is dramatic when viewing 16:9 format video and also when viewing my now-favorite screensaver. I added a shortcut to my Quick Start toolbar just to be able to watch the screensaver and listen to the bubbles while making notes at my desk. One of the problems I had with the 20” old-profile (6:4, basically) was that I could not work with multiple documents open at the same time. I don’t mind only having one fully on top, but I often needed to be able to switch between them easily. In some standards-development work that requires comparison of passages in different documents, it was also tricky to have them open in a way where I could line up the material to be compared and checked. The wider display permits having more of an application open, such as Outlook, and it also allows access to additional open material. What I hadn’t expected was the tremendous improvement that becomes available when there is a 21” task bar at the bottom of the screen. I did not expect an advantage there as the result of the wider display. That alone has made my working at the computer more enjoyable and more fluid. My desktop is still too cluttered with icons and I am still tidying them up, removing ones that I rarely use. Even so, the perimeter of the display provides for more icons on the outside of the central work area so that I can find them without having to close or move application windows. That’s another bonus. I must confess that I haven’t had so much fun since I progressed from Hercules-graphics amber monitors to full-color displays in the early 90s. It is sometimes difficult to realize that it wasn’t that long ago. Oh Yes, the Confirmable Experience …There are two confirmable-experience lessons here. First, the subjective experience I am having is mine. The wide-format monitor is an affordance for my heightened excitement and enjoyment, but the experience is mine. Others have different reactions and, in particular, have their own ideas about display real-estate, task bars, and other user-interface provisions. For the second lesson, recall how much emphasis I give to using a screen-capture utility for computer forensic and trouble-reporting work. That will often provide important out-of-band evidence for a problem that one user is seeing and that another party does not. These screen captures provide similar evidence of what the wider-format display provides for me. They don’t provide any assurance that you will see them the same way I do, however. If you click through to the full-size images, you’ll see a rendition of the same bits that my display shows me. I assure you that the image I see when replaying those bits to my screen is exactly the same as the one I took a screen capture of. There are a number of ways that your experience will be different. At the most fundamental level, there is no way to know, using these images only, to determine whether the color presented for a particular pixel on your display is the same that I see on mine. The PNG files do not reflect what I saw. They do faithfully reflect what my software and graphics card used in the internal image that was presented via my display. But we have no idea whether your computer is presenting the same color using the same bits. There are other differences of course, in that gross features may not be viewable in the same way my monitor allows me to see them (unless yours has at least the 1920 by 1080 resolution that mine does). This is all there to interfere with our sharing this particular experience of mine even without allowance for our different vision and subjectivity influences. The takeaway for this part is that context matters with regard to what qualifies as a confirmable and confirmed experience. It’s also useful to notice how many different aspects of the computer bits to displayed pixels pipeline can influence whether or not I have successfully shared relevant aspects of my experience with you. And we do manage to make it all work, most of the time, for most of us. Labels: confirmable experience, cybersmith, trustworthiness 2008-10-05Confirmable Experience: Consider the Real WorldTechnorati Tags: Clarke Ching, confirmable experience, successful communication, dependable systems, trustworthiness, cycle of learning and improvement, usability [cross-posted from Orcmid’s Lair, essentially for the reasons stated here.] Clarke Ching just posted a great illustration of a confirmable-experience situation. Until a set of comparative photographs was available to illustrate some different experiences, he and his wife did not know how to understand a difficulty that one had and the other did not (and check the follow-up for more important reality). This is the entire crux of it. I often go on about the importance of confirmable experience in the area of trustworthy and dependable systems. Providing confirmable experience is something software producers (and motivated power users) need to pay attention to. Clarke provides the Cool Hand Luke reality version. Sometimes communication is not simple and it is important to remove the barriers. I posted this on Orcmid’s Lair and I also wanted to drag it into my confirmable-experience cybersmith collection too. I want it there because it is so juicy, even though this is not my main confirmable-experience category location. Well, I think not. I will resolve it for now with cross-posting. Sometimes, I need to make a mess to know that is not the way to do it. Now I have to dig my way out of it. Labels: confirmable experience, cybersmith, interoperability, trustworthiness 2008-09-02Cybersmith: The IE 8.0 DisruptionTechnorati Tags: interoperability, web standards, trustworthiness, IE8, usability, web site construction, compatibility, cybersmith [2008-09-03T03:04Z cross-posted from Orcmid's Lair, capturing the post under the IE8.0 mitigation category here.] I've elected to adopt the IE 8.0 beta 2 release as a tool for checking the compatibility of web and blog pages of mine. I see how disruptive the change to default standards-mode is going to be and how IE 8.0 is going to assist us. I need to dig out tools and resources that will help me mitigate the disruption and end up with standards-compliant pages as the default for new pages. Looking Over IE 8.0 beta 2I avoid beta releases of desk-top software, including operating systems and browsers. Because the standards-mode default of IE 8.0 is going to place significant demands on web sites, I also thought it time to install one copy of IE 8.0 simply to begin assessing all of my web sites and blog pages for being standard-compliant enough to get by. I am willing to risk use of beta-level software in order to be prepared for the official release in this specific case. I'm also sick of having IE 7.0 hang and crash on mundane pages such as my amazon.com logon. I'm hoping that even the beta of IE 8.0 will give me some relief from the IE 7.0 unreliability experience. And so far, so good. With the promotion of beta2 downloading this past week, I took the plunge. Installation was uneventful and all of my settings, add-ins, favorites and history were preserved. My existing home page, default selections, menus and tool bars were also preserved. [I am using Windows XP SP3 on a Windows Media Center PC purchased in September, 2005. IE 8.0 beta 2 also seems faster on this system in all of its modes.] I did not review much of the information available on IE 8.0, expecting to simply try it out. My first surprise was a change to the address bar. There is a new format where all but the domain name of the URL are grayed. That was distracting for the first few days and it still has me stop and think. I realized this is the point: emphasizing the domain name so that people will tend to check whether they are where they expect to be. I like the idea, even though I have to look carefully and remember the full URL is there when I want to paste it somewhere or share the page on FriendFeed or elsewhere. I take this provision as one of those small details that demonstrates a commitment to safe browsing and confident use of the Internet.
Clicking the button causes it to be shown as depressed and the page is re-rendered as a loosely-standard page with the best-effort presentation and quirks renderings of IE 7.0 and earlier Internet Explorer releases. If you leave the button selected, the setting is remembered and automatically-selected on your next visits to the same domain. It stays that way until you unselect the button by clicking it again while visiting pages of that domain. It was this feature that tipped-me over in wanting to check out my own pages using beta2 (although I thought the button was tracked at the individual page level until I read the description of domain-level setting). By the way, if a page is detected to require a standards or compatibility mode specifically, no compatibility view option button is presented.The amazon.com site is this way from my computer, and so is Vicki's pottery-site home page. I looked at the source of the amazon.com site and confirmed that they are not using the special tag that requests that the compatibility view be automatic. I didn't check the HTTP headers to see if they are using that approach to forcing a compatibility or a standards-mode view. I know I did nothing of the kind on Vicki's site. This suggests to me that there is also some filtering going on in standards-mode rendering to notice whether a compatibility view should be offered. I'm baffled here. I am curious whether there is any browser indication when the compatibility view is selected by a web page tag or HTTP header. I suspect not and I'll have checked into that soon enough. I also checked out the InPrivate browsing feature, which, although popularly dubbed the "porn mode," is very useful when using a browser from a kiosk or Internet cafe and when making private on-line transactions from home. At this point, I am not interested in special features of IE 8.0 other than those related to improving the standards-compliant qualities of web pages and the browsing experience. I may experiment with other features later. My primary objective is to use the facilities of IE 8.0 and accompanying tools to improve the quality and longevity of my web publications. Once I have some mastery over web standards, I will look into accessibility considerations, another project I have been avoiding. Disrupting the State of the WebThe problem that IE 8.0 is intended to help resolve is the abuse of Postel's Law [compatibility view offered] that the web represents: "be conservative in what you do, be liberal in what you accept from others." The abuse arises when what you do is based on what is being accepted, with no idea what it means to be conservative. The web was and is an HTML Wild West and it is very difficult to enforce conservatism (that is, strict standards conformance in web-page creation). Since browsers also varied in what they accepted and then what they did with it, loosely-standard pages and loosely-standard browsers have been the norm and web pages are crafted to match up with the actual response of popular browsers. Since Internet Explorer is made the heavy in this story, we now get to see the price of changing over to "be strict in what is accepted and be standard in what is done with it." This is a very disruptive change. We'll see how well it works. Joe Gregorio argues that exceptions to Postel's Law are appropriate. Some, like Joel Spolski [no compatibility view], think it might be a little too late. There are already some who claim that the IE 8.0 Compatibility view is a sin against standardization [compatibility view offered], no matter that not many of the 8 billion and climbing pages out there are going to be made strictly-conformant any time soon. With regard to compatibility mode, I think it is foolish for it not to be there and Mary-Jo Foley is correct to wonder how much complainers are grasping at straws. It was surprising to me to observe how regularly the compatibility-view option button appears and how terribly much of my material renders in IE 8.0's standards mode. Apparently the button is there because IE 8.0 can't tell whether the page is really meant to be rendered via standards-mode or is actually a loosely-implemented page. I'm spending a fair amount of time toggling back and forth to see if there is any difference on sites I visit. This suggests to me that there is going to be a rude awakening everywhere real soon now. It is also clear to me that I don't fully understand exactly how this works, and I need to find a way to test the explanation on the IE blog and the discrepancies I notice, especially when the compatibility-view option is not offered and I know nothing special was done to accomplish that on the web page I am visiting. I am also getting conflicting advice when I use an on-line web-page validator. This change-over to unforgiving, default-standards-mode browsers is going to be very disruptive for the Internet. In many cases, especially for older, not-actively-maintained material, the compatibility view is the only way to continue to access the material successfully. There is a great deal of material for which it is either too expensive or flatly inappropriate to re-format for compatible rendering using strictly-standard features. Without compatibility view, I don't think a transition to standards mode could be possible. The feature strikes me as a brilliant approach to a very sticky situation. Although there is a way to identify individual pages as being loosely-standard and intended for automatic compatibility view, that still means the pages have to be touched and replaced, even to add one line to the <head> element of the HTML page. There are billions of pages that may require that treatment. Perhaps many of them will be adjusted. That will take time. Meanwhile, having the compatibility-view option and its automatic presentation is very important. There is also a way to adjust a web server to provide HTML headers that request a compatibility (or standards-mode only) view of all pages from a given domain. That strikes me as a desperate option to be used only when there is no intention of repairing pages of the site. I might do that temporarily, but only while I am preparing for a more-constructive solution that doesn't depend on compatibility view being supported into the indefinite future. The variations on the available forms of control (browser mode, DOCTYPE, HTTP header, and meta-tag) need to be studied carefully. I expect there to be confusion for a while, probably because I am feeling confused with the ambiguities in my experience so far. Another problem, especially with regard to IE 8.0 beta2, is that we don't reliably know how badly a loosely-standard page will render with a final standards-mode browser versus the terrible standards-mode rendering that beta2 sometimes makes at this time. It is conceivable that the degradation might not be quite so bad as it appears in beta2, but there is no way to tell just yet. The need for expertise and facility with semi-automated tools as part of preserving sites with standards-conforming web pages is probably a short-term business opportunity. The web sites that may be able to make the transition most easily may be those like Wikipedia, where the pages are generated from non-HTML source material. (That makes it surprising that Wikipedia pages currently provoke compatibility buttons and compatibility view is needed to do simple things like be able to follow links in an article's outline.) Mitigating IE 8.0To mitigate the impact of IE 8.0 becoming heavily used, it is necessary to find ways to do the least that can possibly work at once, and then to apply that same attitude in making the next most-useful change, and so on, until the desired mix of standards-compliant and loosely-compliant pages is achieved. To find out what tools are available along with IE8 beta 2, these pages provide some great guidance and resources:
That should point you to all of the resources you need to understand how to check sites, how to use the compatibility provisions, and other ways to take advantage of IE8 availability when it exits beta. I'm looking at a progression that will allow the following:
I will work out my own approach on Professor von Clueless, since I have definitely blundered my way into this. This post is also being used to identify the IE8 mitigation required for this blog, along with some other improvements:
When I update the template to force compatibility with the current loosely-standard blog-page generation, this post will reflect that too. [update 2008-08-30T16:42Z I had a few clumsy bits to clean up, taking the opportunity to elaborate further in some areas. The disruption with standards-mode web browsing is a great lesson for standards-based document-processing systems and office-suite migrations toward document interoperability. I'm going to pay attention to that from the perspective of the Harmony Principles too.] Labels: cybersmith, IE8.0 mitigation, interoperability, trustworthiness, web site construction 2008-08-29Cybersmith: The Confirmability of Confirmable ExperienceTechnorati Tags: cybersmith, confirmable experience, interoperability, trustworthiness, IE8, screen capture, usability, web site construction Finding ways for the experience of users to be confirmable by the producers of software is increasingly difficult as we operate with distributed applications over networks and the world-wide web. Because we can't directly show another user or the software producer what our experience is, we need forensic tools that allow us to capture and communicate the locally-observed behavior to others who are elsewhere. I always keep screen capture software handy. An experience with the new Internet Explorer 8 beta 2 release demonstrates the value of that. Screen Capture: the Primo Confirmability UtilityOne of the most-important tools for cybersmiths, including power users, is a screen-capture utility. Whenever I set up a new computer, my favorite screen capture utility (currently HyperSnap 6.30) is one of the first two products I install. (The other is WinZip for its value in addition to the built-in Zip capability of Windows Explorer. That's actually in a three-way tie with my password-safe utility and Microsoft OneCare.) If I could count on a screen saver being available during initial set-up (even log-on if that were possible) and configuration of a new computer's operating system, I would be even happier. I want a screen-shot record of everything that I go through and of every option and setting and parameter that I choose. I do the same thing whenever I am installing a new software package for the first few times. And whenever there is an unusual incident, I start grabbing screen shots as long as I am able. If I can't make screen captures, I will grab my digital camera or (though needing to get the hang of it still) my Windows Mobile cellular phone. Although there is limited screen capture capability built into systems like Windows, I rarely want the entire screen. Also, I want to save in a loss-less compact format, almost always preferring PNG format. This format is easily included in e-mails and posted on a web site to back up an incident report or provide documentation of something interesting. All of the VC++ Novice screen shots have been created this way. Screen Capture: Do You See What I See?In today's world of distributed applications, one of the greatest difficulties is dealing with interoperability problems (e.g., garbled e-mail messages, broken web-page presentations, and document viewing/presentation glitches). Even if an offending file or document is sent back to the source with an incident description, the recipient may not see what you saw. Reproduction isn't even the first problem. Clearly seeing what it is you experienced is the first problem. There needs to be an out-of-the-failing-channel way to deliver a visible rendition of what you are seeing. Sending a screen shot will do that. Confirmable Experience for TrustworthinessThis ability to report your experience in a way that a distant party can confirm it is a critical need in today's richly-variable and richly-connected world. I expect that we will eventually rate software and its support by how well it lends itself to confirmation of user experiences, along with easy reproducibility and remedy of unexpected situations and usability difficulties. The first step is to be able to demonstrate what happened in a simple way. Today, use of screen shots is one of the easiest and reliable ways to do that. There often needs to be an accompanying narrative and any data or files involved, but the screen captures are essential for clarity. My colleague Bill Anderson and I use the term "confirmable experience" almost habitually when discussing interoperability breakdowns, inscrutable installation instructions, and the occasional flagrant exhibition of system incoherence. There's another kind of confirmable experience, and it is the one I can avail myself of as a developer and software producer. There are many cases where I need to find ways to confirm what kind of experience my software products (including web pages) are providing and what the breakdowns are. Screen capture is useful for documentation and demonstrations as well as being an important forensic tool. An Example with Internet Explorer 8.0I am one of those people who provides an absolute minimum of testing for web sites and blog pages. I figure that if the material shows properly in my authoring tools and also in my usual browser (yes, Internet Explorer), I am on safe ground. Also, because I do not use scripts and I have static pages almost entirely (with the occasional embedded video frame), I rely on pretty-simple HTML. I also figure that I am fairly safe from problems with standards-strict browsers of various flavors. I make sure that my recent web pages are in UTF-8 (to minimize character encoding issues) and have an unassuming DOCTYPE declaration (for HTML 4.01 transitional mainly). I've never received a report about rendering difficulties with my web pages, although that's not a reliable test. Knowing that Internet Explorer 8.0 is going to usher in a period of widespread standards-strictness, I figured that I was still relatively safe. Just the same, when IE 8.0 beta 2 was released the other day, I decided it was time that I took my chances with the browser in order to find out how well my sites will be viewed (expecting an immediate "pass" grade of course). Another value of confirmable experiences is separation of fantasy and magical thinking from reality. Sure enough ... Once I had installed IE8 beta 2, my first check was with my default home page, http://my.yahoo.com, where I regularly check the weather, headlines and movie listings for my favorite local cinema. The page passed the eyeball test, although I now see that there is a Notice, also, that the experience I had is with my my.yahoo.com, not yours or anyone else's. This is an easy way to demonstrate to someone what my experience is, no matter what their own checking reveals. I love how this is working out. And of course, my simpler pages would fare well. Sure ... Not So Fast, SparkyOne of the oldest web pages that I still have on a site is the home page for Orcmid's Liar, http://orcmid.com. This is a trivial page, essentially a place-holder for riches yet to come, while I distract myself with blogging, other content, and little concern for this site's puny entrance. I expected this to be a no-brainer.
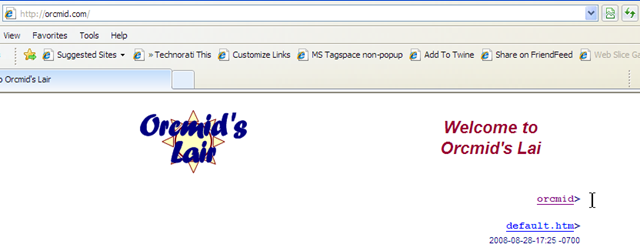
The result is terrible. The single-row, three-column table at the top of the page is mangled. There is text missing from the central cell and the table does not span across the width of the page as intended. It looks like the table has been wrapped on the page with the third cell below the first two. Compatibility mode (that is, loose enforcement of standards with a best-efforts rendering) provides what I am accustomed too:
This is a common page top-heading format used throughout my web sites. I nosed around to see if they all render so badly in IE8 While wandering around, I noticed another problem. Sometimes when I return to the home page, viewed in
Exactly Whose Experience Are We Experiencing?Granted, my home page is not strictly-standard according to IE8 beta2, and it is presented properly only with the forgiving compatibility mode for loosely-standard HTML. At the same time, absence of consistent behavior is an indication that there may still be defects in the IE8 implementation of strict-presentation in accordance with web standards. I was still left with the problem of straightening this out. It seemed to me that the page is simple enough that I could repair the page and not resort to the special meta-tag to request compatibility mode in browsers, such as IE8, that will recognize and automatically accept loosely-standard pages and render them as well as IE7 does. I attempted to edit the HTML, making adjustments to the 3-column table that I though might help. There was no change. But there are other pages on the site with the same 3-piece top heading and those render fine. So I copied one of the successful 3-column tables in place of the current one, edited the text appropriately, and found success:
The compatibility button has not disappeared, and there is more to accomplish. But the ugliest part has been repaired successfully. I'm not sure what the difference was, so there is more to learn. The next action, for me, is to use an HTML validator that lets me attest to the validity of the pages on my sites. That will come later as I find occasion to review all of the pages, treating the most-embarrassing glitches first. I also must deal with the fact that all I have done so far is treat symptoms, without a clue regarding the underlying cause. This is particularly bothersome because the cause might be the beta2 status of IE8 and not entirely a matter of a page's non-standardness.
This post has more confirmable-experience dimensions than revealed by the immediate content:
All of those arrangements are being explored with this single post. There's a principle about making only one change at a time that I am neglecting. OK, I feel lucky. This is the Blunder Dome, after all. Update 2008-08-30T16:43Z I made some awful errors ("two-days" instead of "todays") and chose to tweak the page. I also notice that there are more problems that I don't know what to do with. It is time to come up with an IE8 mitigation approach. Stay tuned. Update 2008-08-30T18:24Z I did achieve the three tangential objectives. As a result of that and the experience reworking the orcmid.com home page, I am adding an IE8.0 mitigation category for this post and others to follow on this and other blogs of mine. Update 2008-08-31T02:46Z After developing further analysis and checking out further resources from Microsoft, I realized that I misunderstood the significance of the Compatibility View and what has the button be present. This page has been touched up accordingly. Labels: confirmable experience, cybersmith, IE8.0 mitigation, interoperability, trustworthiness, web site construction |
|||||||||

|
You are navigating Orcmid's Lair. |
template
created 2004-06-17-20:01 -0700 (pdt)
by orcmid |


 What I was looking for, and saw immediately, is the new
What I was looking for, and saw immediately, is the new